When dealing with list based data on HTML forms, filtering that data down based on a search text expression is an extremely useful feature. We’re used to search boxes on just about anything these days and HTML forms should be no different. In this post I’ll describe how you can easily filter a list down to just the elements that match text typed into a search box. It’s a pretty simple task and it’s super easy to do, but I get a surprising number of comments from developers I work with who are surprised how easy it is to hook up this sort of behavior, that I thought it’s worth a blog post.
But Angular does that out of the Box, right?
These days it seems everybody is raving about Angular and the rich SPA features it provides. One of the cool features of Angular is the ability to do drop dead simple filters where you can specify a filter expression as part of a looping construct and automatically have that filter applied so that only items that match the filter show. I think Angular has single handedly elevated search filters to first rate, front-row status because it’s so easy.
I love using Angular myself, but Angular is not a generic solution to problems like this. For one thing, using Angular requires you to render the list data with Angular – if you have data that is server rendered or static, then Angular doesn’t work. Not all applications are client side rendered SPAs – not by a long shot, and nor do all applications need to become SPAs.
Long story short, it’s pretty easy to achieve text filtering effects using jQuery (or plain JavaScript for that matter) with just a little bit of work. Let’s take a look at an example.

Why Filter?
Client side filtering is a very useful tool that can make it drastically easier to sift through data displayed in client side lists. In my applications I like to display scrollable lists that contain a reasonably large amount of data, rather than the classic paging style displays which tend to be painful to use. So I often display 50 or so items per ‘page’ and it’s extremely useful to be able to filter this list down.
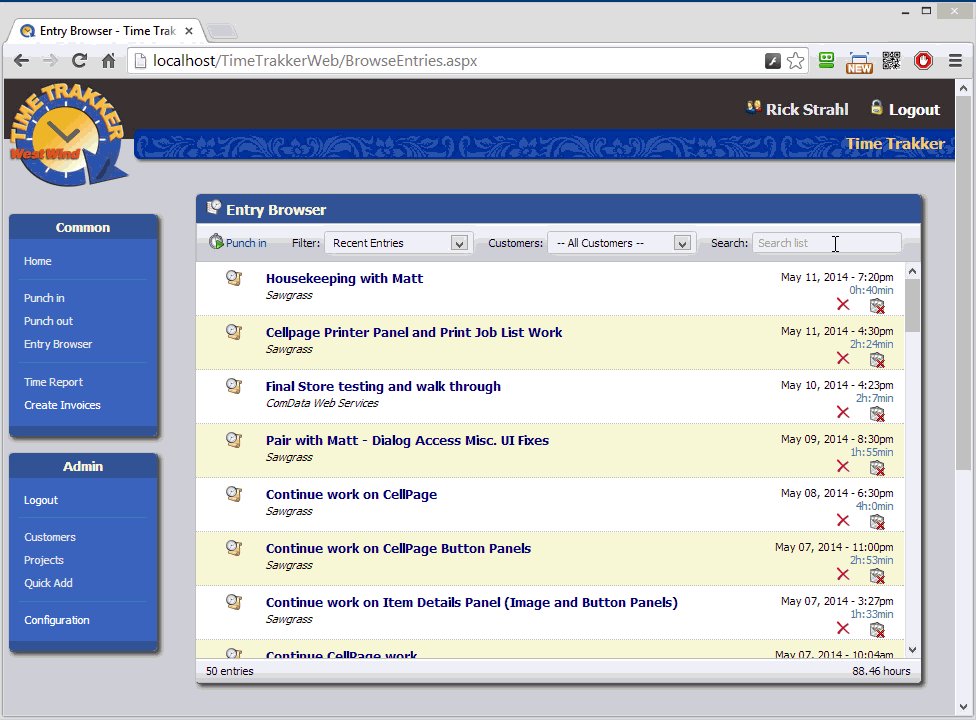
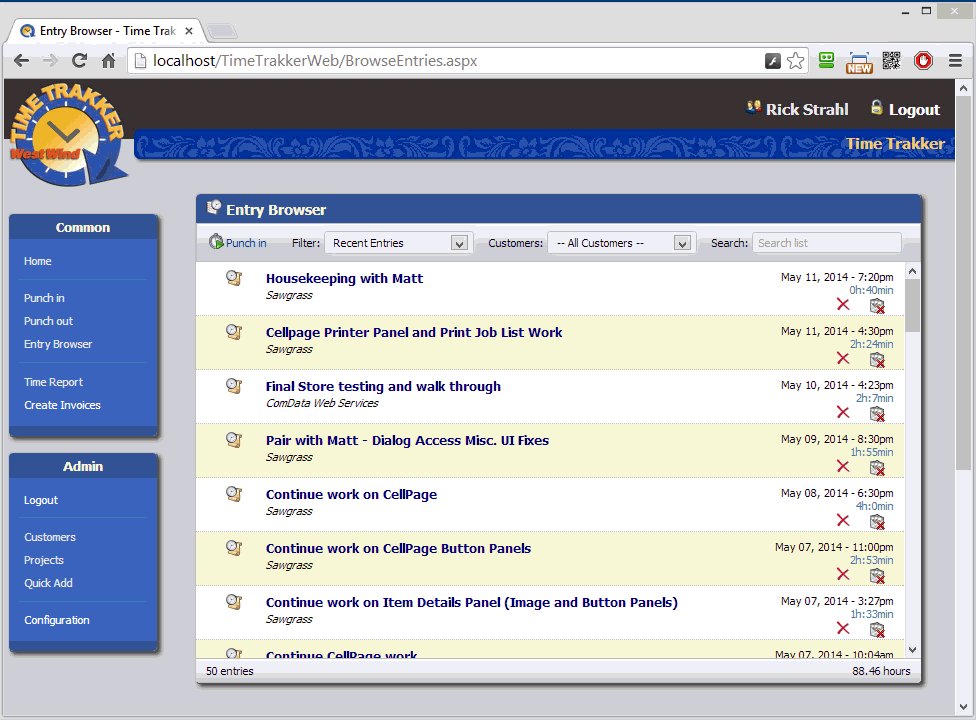
Here’s an example in my Time Trakker application where I can quickly glance at various common views of my time entries. I can see Recent Entries, Unbilled Entries, Open Entries etc and filter those down by individual customers and so forth. Each of these lists results tends to be a few pages worth of scrollable content.
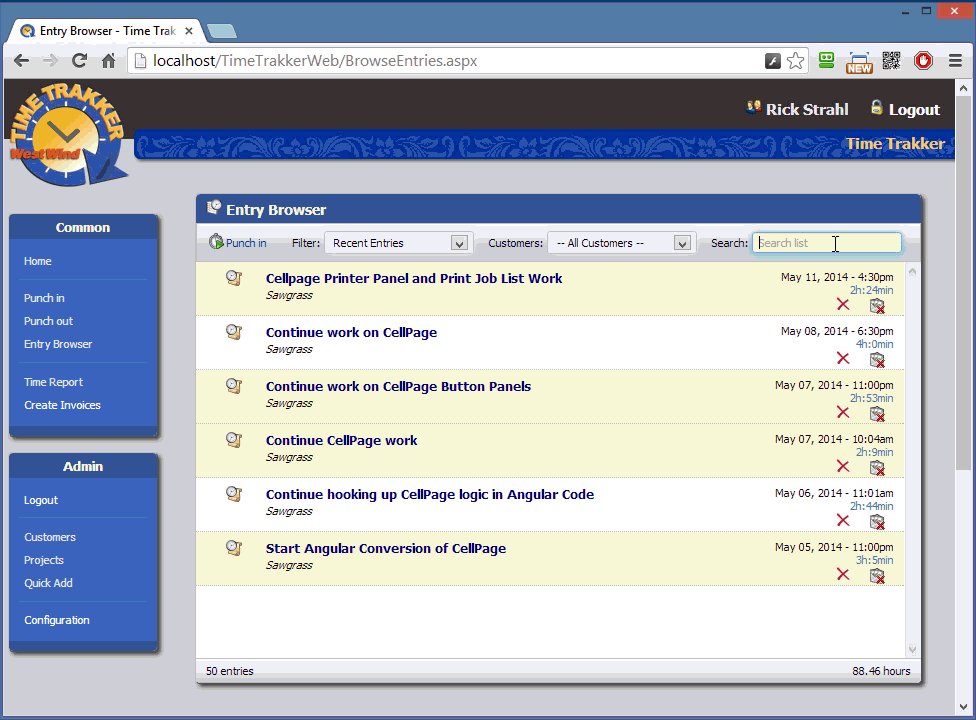
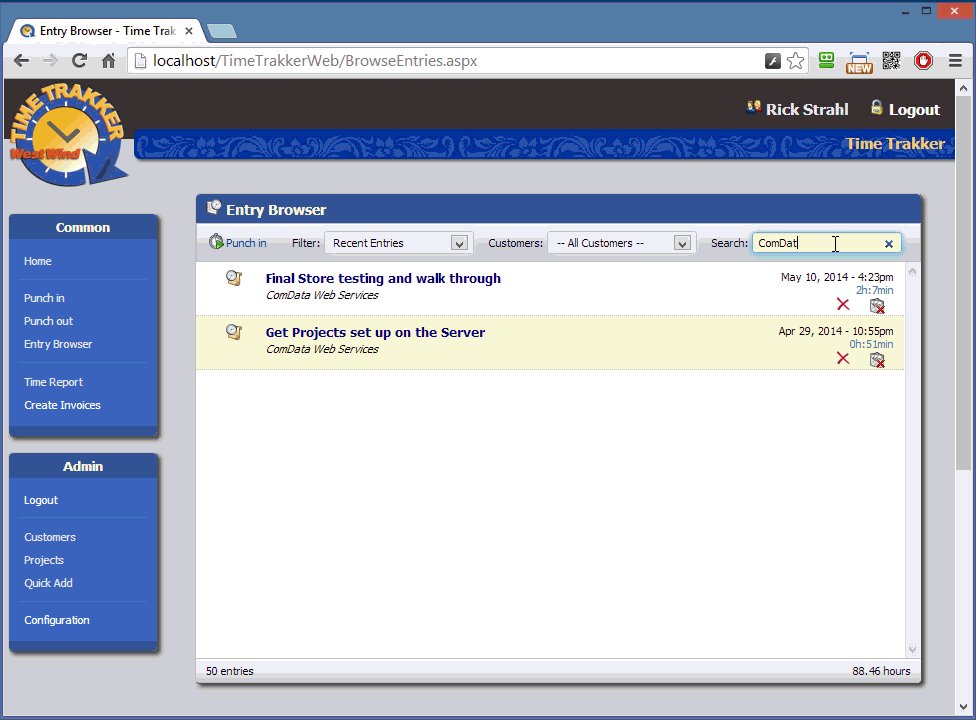
The following screen shot shows a filtered view of Recent Entries that match the search keyword of CellPage:

As you can see in this animated GIF, the filter is applied as you type, displaying only entries that match the text anywhere inside of the text of each of the list items. This is an immediately useful feature for just about any list display and adds significant value.
A few lines of jQuery
The good news is that this is trivially simple using jQuery.
To get an idea what this looks like, here’s the relevant page layout showing only the search box and the list layout:
<div id="divItemWrapper">
<div class="time-entry">
<div class="time-entry-right">
May 11, 2014 - 7:20pm<br />
<span style='color:steelblue'>0h:40min</span><br />
<a id="btnDeleteButton" href="#" class="hoverbutton" data-id="16825">
<img src="images/remove.gif" />
</a>
</div>
<div class="punchedoutimg"></div>
<b><a href='/TimeTrakkerWeb/punchout/16825'>Project Housekeeping</a></b><br />
<small><i>Sawgrass</i></small>
</div>
... more items here
</div>
So we have a searchbox txtSearchPage and a bunch of DIV elements with a .time-entry CSS class attached that makes up the list of items displayed.
To hook up the search filter with jQuery is merely a matter of a few lines of jQuery code hooked to the .keyup() event handler:
<script type="text/javascript">
$("#txtSearchPage").keyup(function() {
var search = $(this).val();
$(".time-entry").show();
if (search) $(".time-entry").not(":contains(" + search + ")").hide();
});
</script>
The idea here is pretty simple: You capture the keystroke in the search box and capture the search text. Using that search text you first make all items visible and then hide all the items that don’t match.
Since DOM changes are applied after a method finishes execution in JavaScript, the show and hide operations are effectively batched up and so the view changes only to the final list rather than flashing the whole list and then removing items on a slow machine. You get the desired effect of the list showing the items in question.
Case Insensitive Filtering
But there is one problem with the solution above: The jQuery :contains filter is case sensitive, so your search text has to match expressions explicitly which is a bit cumbersome when typing. In the screen capture above I actually cheated – I used a custom filter that provides case insensitive contains behavior.
jQuery makes it really easy to create custom query filters, and so I created one called containsNoCase. Here’s the implementation of this custom filter:
$.expr[":"].containsNoCase = function(el, i, m) {
var search = m[3];
if (!search) return false;
return new RegExp(search, "i").test($(el).text());
};
This filter can be added anywhere where page level JavaScript runs – in page script or a seperately loaded .js file. The filter basically extends jQuery with a : expression. Filters get passed a tokenized array that contains the expression. In this case the m[3] contains the search text from inside of the brackets. A filter basically looks at the active element that is passed in and then can return true or false to determine whether the item should be matched. Here I check a regular expression that looks for the search text in the element’s text.
So the code for the filter now changes to:
$(".time-entry").not(":containsNoCase(" + search + ")").hide();
And voila – you now have a case insensitive search.
You can play around with another simpler example using this Plunkr:
http://plnkr.co/edit/hDprZ3IlC6uzwFJtgHJh?p=preview
Wrapping it up in a jQuery Plug-in
To make this even easier to use and so that you can more easily remember how to use this search type filter, we can wrap this logic into a small jQuery plug-in:
(function($, undefined) {
$.expr[":"].containsNoCase = function(el, i, m) {
var search = m[3];
if (!search) return false;
return new RegExp(search, "i").test($(el).text());
};
$.fn.searchFilter = function(options) {
var opt = $.extend({
// target selector
targetSelector: "",
// number of characters before search is applied
charCount: 1
}, options);
return this.each(function() {
var $el = $(this);
$el.keyup(function() {
var search = $(this).val();
var $target = $(opt.targetSelector);
$target.show();
if (search && search.length >= opt.charCount)
$target.not(":containsNoCase(" + search + ")").hide();
});
});
};
})(jQuery);
To use this plug-in now becomes a one liner:
$("#txtSearchPagePlugin").searchFilter({ targetSelector: ".time-entry", charCount: 2})
You attach the .searchFilter() plug-in to the text box you are searching and specify a targetSelector that is to be filtered. Optionally you can specify a character count at which the filter kicks in since it’s kind of useless to filter at a single character typically.

Summary
This is s a very easy solution to a cool user interface feature your users will thank you for.
Search filtering is a simple but highly effective user interface feature, and as you’ve seen in this post it’s very simple to create this behavior with just a few lines of jQuery code. While all the cool kids are doing Angular these days, jQuery is still useful in many applications that don’t embrace the ‘everything generated in JavaScript’ paradigm. I hope this jQuery plug-in or just the raw jQuery will be useful to some of you…
Resources
Other Posts you might also like