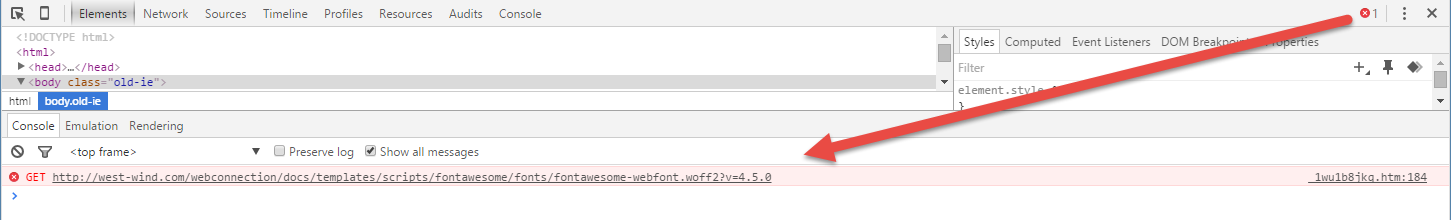
When running FontAwesome and loading resources from IIS locally and checking out a page loaded in browser dev tools you might find that you get a 404 Not found on your page like this:

If you open the link you're going to find that the server returned a 404 Not Found response.
FontAwesome includes and references fonts in a number of different ways and basically loads the font file that it both understands and can load from the server.
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.5.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.5.0')
format('embedded-opentype'),
url('../fonts/fontawesome-webfont.woff2?v=4.5.0') format('woff2'),
url('../fonts/fontawesome-webfont.woff?v=4.5.0') format('woff'),
url('../fonts/fontawesome-webfont.ttf?v=4.5.0') format('truetype'),
url('../fonts/fontawesome-webfont.svg?v=4.5.0#fontawesomeregular')
format('svg');
font-weight: normal;
font-style: normal;
}
As you can see FontAwesome tries to load a number of different font types. This works by letting the browser find the type that it supports and then trying to load the file. If the file is not found the browser continues down the list.
So in the case of Chrome, it supports WOFF2 font type – it tries to load it and it fails because the server is not ready to serve the file. It then goes on and loads the .WOFF files (v1) and that's what's ends up getting used.
The .WOFF2 format is something that's rather new which is why it doesn't show up in many a Web server's default Mime map. From the looks of it WOFF2 uses better compression than .WOFF, so one benefit is that the Fontawesome .WOFF2 file is 20% smaller than the .WOFF file.

Why does IIS not serve the .WOFF2 File?
Depending on which version of IIS you use you'll find that it will not serve the .WOFF2 and in older versions (2008 R2 and older) even the .WOFF file. The reason is that these formats do not exist in the Mime type list for IIS. Any static file type served by IIS that not either dynamically mapped handler (ISAPI Handler or .NET HttpHandler), or has an entry in the IIS Mime map, will end up being served as a 404 Not Found HTTP error.
IIS 10 has both .WOFF and .WOFF2 mapped so it just works. On IIS 8 .WOFF is registered and on older version none are registered.
Set the Mime Types
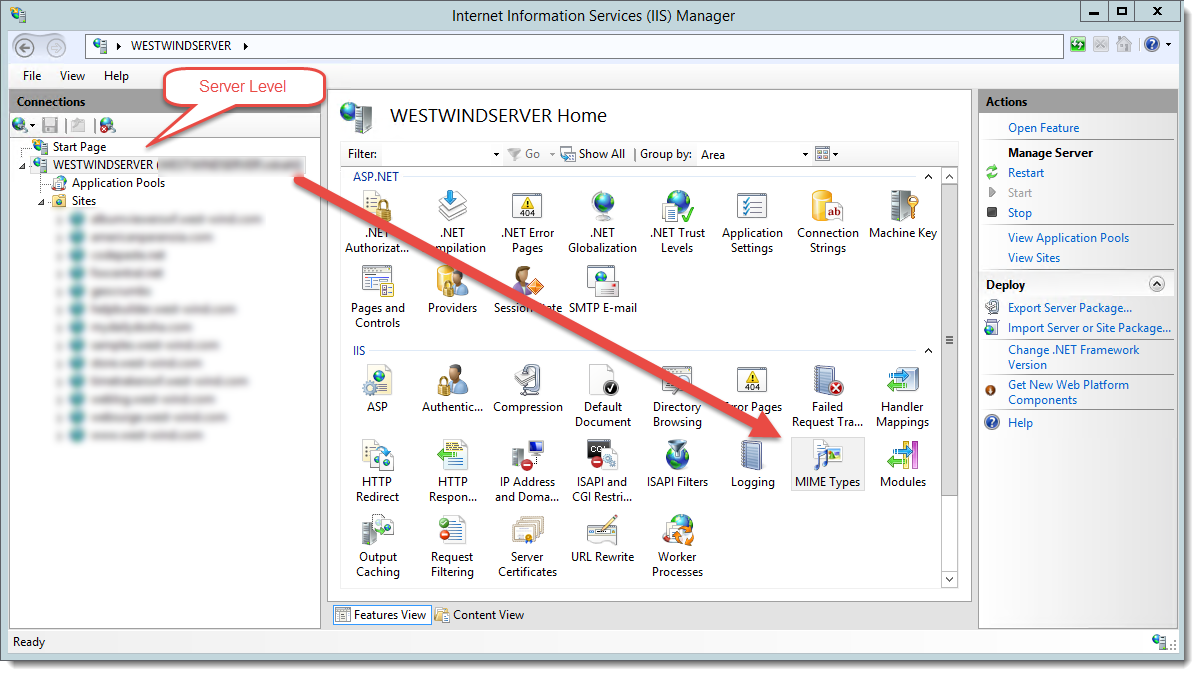
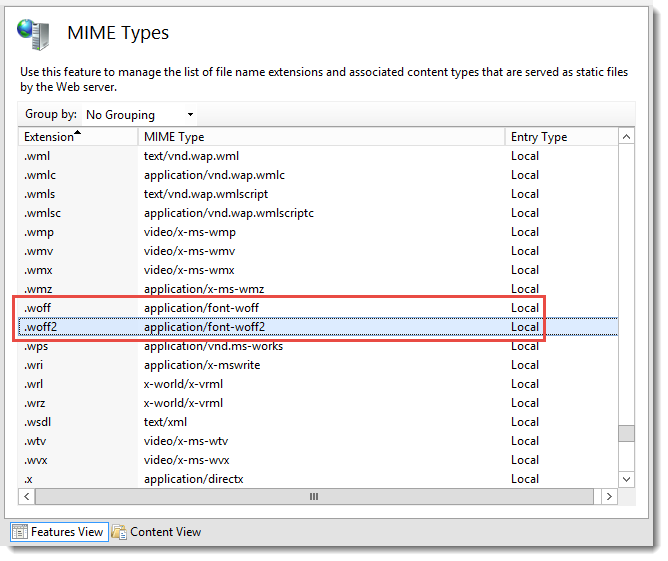
In IIS you can set the mime types in a number of ways both local to your application and global at the IIS or Application level. Personally I think Mime Maps ought to be set globally at the top level so lets start with that. You can set the global settings in the IIS Service manager:


You can also use the IIS command line tool appcmd like this:
c:\windows\system32\inetsrv\appcmd
set config /
section:staticContent /+
"[fileExtension=' .woff2 ',mimeType=' application/font-woff2']"
Applying Mime Types Locally to your Application
If you need to apply these settings locally, or when you have no control over the Web server globally you can also add this at the Application level in your web.config file:
<system.webServer>
<staticContent>
<remove fileExtension=".woff" />
<mimeMap fileExtension=".woff" mimeType="application/font-woff" />
<remove fileExtension=".woff2" />
<mimeMap fileExtension=".woff2" mimeType="application/font-woff2" />
</staticContent>
</system.webServer>
FWIW, this isn't just an IIS issue - the same thing comes up with other Web servers that might not have the most recent Mime mappings set. As mentioned .WOFF2 is relatively new, so it's not unusual to find it missing in many Web server configurations. Follow instructions for your particular Web server to configure a mime type entry.

Why Bother? Performance!
Now you might ask, why does this matter? Even with the missing .WOFF2 entry, Chrome will eventually find a font that it knows about and can find on the server. So why should you care? After all it works without all the fuss.
A 404 request is still a server request and there's latency and some bandwidth (headers and response) involved with every 404 request. Additionally, 404's on a server are nasty because they don't cache. So unlike a successful resource request which eventually ends up in the cache and won't get requested again by a browser, a 404 will always be re-requested adding extra overhead to any request that has to load your font so you take that extra server round trip on every page load that loads this 404 resource even if it was previously requested.
So, it's always a good idea to hunt down 404 errors in applications especially for things that get fired on every page (especially things like favicon.ico - See Hanselman's story on this topic).
Additionally FontAwesome's .WOFF2 file is 20% smaller than the .WOFF file, so there's some good bandwidth savings as well.
Another good option for something like FontAwesome or Bootstrap is to use a CDN to offload the font/css/script loading from your server altogether. CDNs will make sure that the files in a distribution can be served, so you can completely side-step these typed of missing MIME map problems entirely.
Resources
Other Posts you might also like