You ever run into Web sites that mess with your user input when you don't want it to when using your mobile device? You know the kind: They capitalize the first letter when you're trying to enter a username, or email address, or auto-correct text while typing a part number. As a mobile Web developer it's easy to forget about these automatic behaviors that are often very helpful – until they are not, when they get in the way for other kinds of input. As Web developers we need to provide the best user experience, and sometimes we need to be aggressive about turning functionality off.
Mobile Input Blues
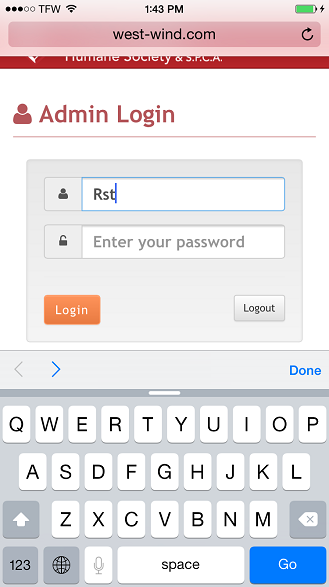
Yup, I hate it when I run into this problem myself, but just last night I shipped off a prototype app to a customer and what's the first comment that came back? “Can you please turn off the auto-capitalization on the login form.” It was in an email but the “please” definitely had an emphasis in it!
Here's what they're talking about:

Hrmph – egg on my face. Yes - it’s easy to forget this, because desktop browsers generally don’t implement these auto fix-up features because you have a keyboard. Mobile devices however are more difficult to type on and so they try to be helpful auto-correcting, enhancing and messaging your text as you type. Most of the time this is indeed what we want, but in a quite a lot of special cases this auto-fixup gets seriously in the way of a smooth user experience.
So, if you’re a Web developer who is building applications that also have to run on mobile devices – please do your users a favor and check your HTML inputs that require case sensitive or generally non-processed input, and explicitly disable these auto fix-up features when they get in the way, which is probably more often that you think.
Just turn it Off!
There are a number of official and unofficial attributes you can use to turn off auto fix ups on most mobile devices. Here’s a tag that disables all of the available features on a single control - all of the bolded attributes take values as either on or off, except for spellcheck which use true or false.
For input controls:
<input type="text" name="username" id="username"
class="form-control" placeholder="Enter your user name"
value=""
autocapitalize="off"
autocomplete="off"
spellcheck="false"
autocorrect="off" />
For a textarea control:
<textarea type="text" name="control_codes" id="control_codes"
class="form-control" placeholder="Enter device control codes"
autocapitalize="off"
autocomplete="off"
spellcheck="false"
autocorrect="off">
</textarea>
The default settings for these attributes on type="text" is that they are enabled on mobile devices, so it's up to you to turn them off when they don't make sense, which in a lot of business applications actually happens to be most of the time.
AutoCapitalize
Capitalization is probably the most annoying of the features when you’re using non-formatted inputs. The most common place where this is a problem if you’re entering non-formatted values like non-email user names, item or part numbers etc. It can be really annoying to start typing a username and have the first letter capitalized. You should be using this on any non-text entry field.
AutoCorrect
AutoCorrect tries to correct user input automatically as you type for common misspellings. Typing teh instead of the for example will be auto-corrected. Since this is limited to specialized words this is usually not quite as intrusive as some of the other auto fix ups.
AutoComplete
Automatically tries to guess what you're typing and fills in the text. Again this works well for plain text input but is very annoying if you're entering say and inventory number and it's trying to auto-complete a SKU for you to some known word.
SpellCheck
Spellcheck like autocomplete provides the red squiggles under text. Unlike the other behaviors this one also works on desktop browsers. This is a great feature for text input and the default behavior is great for that, but again if your input is not 'real' text it can be annoying. Turn it off unless spell checking the content actually make sense or otherwise user see confused messages.
Use other Input Types
One other thing to remember is that there are other input types that don’t automatically capitalize and reformat input. For example, if you’re entering Email addresses use the type="email", if you’re building a search box use type="search" and if you want urls use type="url". By default all the auto-fix ups on INPUT controls are only applied to the type="text" or <textarea> inputs and… what’s more is that most of these input types are optimized for the input they are supposed to provide. Email address input on a phone often includes the @ sign and the .com extension for example. Use the right input type
Summary
Do your users a favor and take the time to test your site with a mobile device and understand where auto fixups don’t make sense. Since auto-fixup is the default behavior for plain text and textarea inputs, it’s easy to forget that the behavior is different on mobile devices. Remove auto-fixups where they don’t make sense – your users will thank you for it. Or… more likely not bitch to you about a lousy data entry experience.
Other Posts you might also like