I was working on an my old Weblog code to tweak some of the markup a couple of days ago and ran into yet another issue with Internet Explorer: The HTML5 <main> element tag doesn’t appear to be working in any version of Internet Explorer. Now, this makes sense for versions prior to IE 9 since those versions had no support for HTML5 or ‘custom’ tags at all. But IE 9 and later do understand HTML5 elements like article, header, aside, nav etc. just fine, but for some reason the main tag is not working like the others. In fact it appears IE simply ignores the tag and treats it as if it wasn’t there.
For the most part IE 10 and 11 do a pretty good job with HTML5 that it’s rare that something doesn’t work, so a few days ago I posted my site without checking IE support (since this was such a minor change) and within 5 minutes I got a boat load of emails complaining that the site wasn’t working.
The <main> Tag in Internet Explorer
So when I recently updated my code on my blog recently to something like this:
<main class="post-content">
<header>
<h2>@Model.PostTitle</h2>
</header>
<article>
@Html.Raw(Model.Content)
</article>
</main>
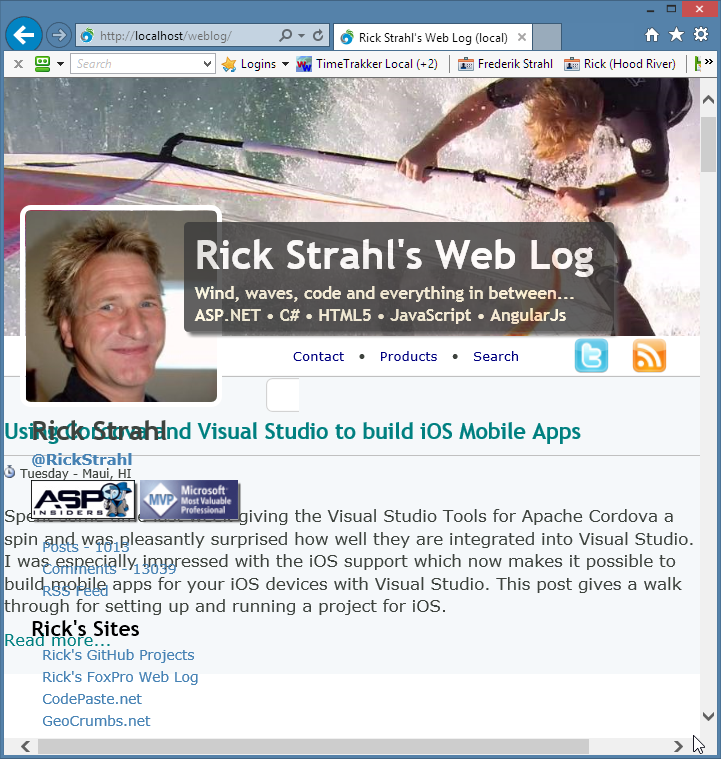
everything worked fine in Chrome, FireFox and on my iPhone and Android phones. However, Internet Explorer – both on desktop and a Windows Phone – was completely mangled. In Internet Explorer – even IE 11 which supposedly is fully HTML5 compliant – I rudely found myself looking at the following mess:

The HTML was working fine with a <div> tag instead of the <main> tag previously. So the same page works perfectly fine with:
<div class="post-content">
<header>
<h2>@Model.PostTitle</h2>
</header>
<article>
@Html.Raw(Model.Content)
</article>
</div>
in Internet Explorer. What’s so odd about that is that IE has no problem with the header and article tags, but can’t handle the main tag.
Initially I wasn’t sure what caused this pile up to occur – it sure looks like what happens if you have an unclosed tag somewhere. But after some quick experimentation and switching the <main> tag back to a <div> tag I found that everything started working in IE. It was definitely the <main> tag that’s causing the problem.
The Quick Fix
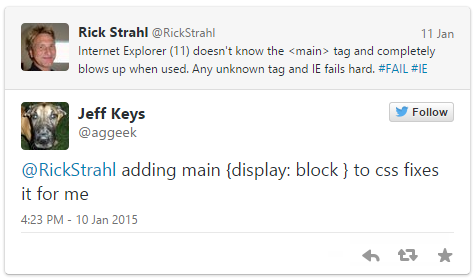
I threw this IE shortcoming out on Twitter and promptly got a response from @aggeek:

So sure enough I added the following to my site wide CSS file:
main {
display: block
}
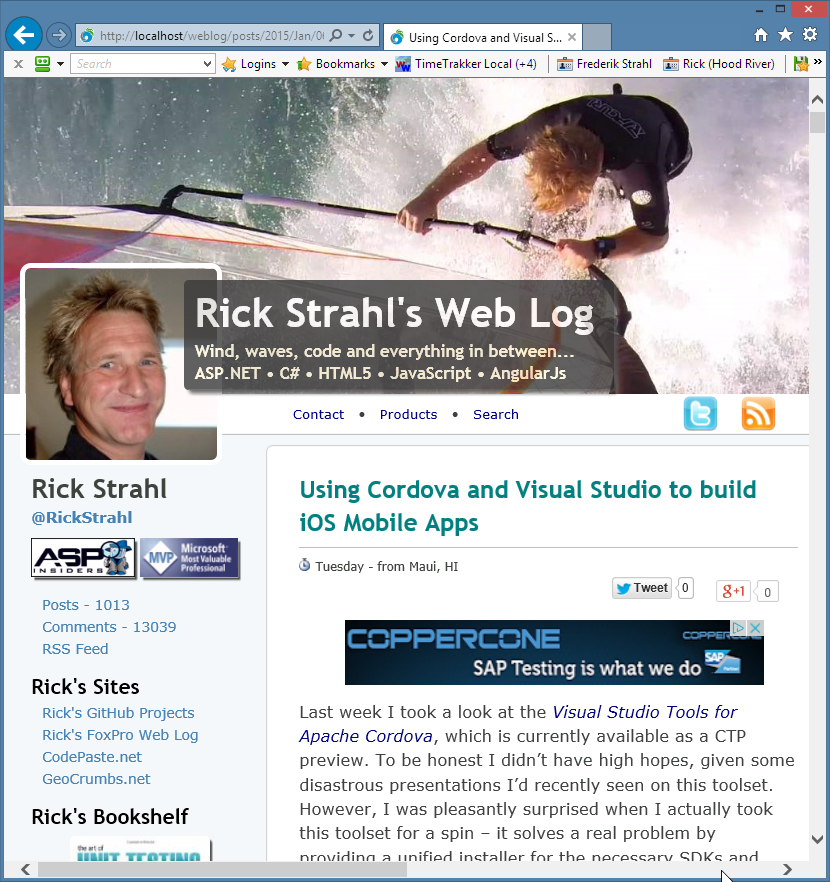
and voila we’re back to a more sane site layout:

It looks like IE treats the element as if it isn’t there or maybe treating it as an inline element. Looking in the IE dev tools I couldn’t find a computed value for the display style property which should mean that it defaults to display: block but that’s clearly not happening. Adding the display: block style explicitly fixed it. Honestly that would not have occurred to me on my own – as my inclination was to think the tag was essentially ignored.
The behavior is the same for any other ‘unknown’ tag in IE. If you replace main with foo you get the same behavior.
It’s probably a good idea to add the main { display: block; } to your Browser Reset stylesheet. In fact, it may be part of more modern Browser Resets, but in this case the reset I use is a a bit dated (as is the rest of the code on this site).
Ah yes, it’s quirks and inconsistencies like this that make most of us curse Internet Explorer. Why this one freaking inconsistency in HTML5 support?
Internet Explorer 8 and older
FWIW, HTML5 is not supported at all in IE 8 (which hopefully will start disappearing for good soon), but if you do plan on having IE 8 browser of which there are a still quite a few, accessing your site, you’ll need a shim to force IE8 to recognize the new HTML5 tags.
To make this work you can basically create a few fake elements in the DOM which effectively makes IE recognize HTML5 tags.
<script>
document.createElement('header');
document.createElement('section');
document.createElement('main');
document.createElement('article');
document.createElement('aside');
document.createElement('nav');
document.createElement('footer');
</script>
A more common way to do this in a document is with a conditional script include in the HTML header of the document and referencing a script from CDN so that this script (and a few other polyfills) load only when the browser is actually IE 8 and lower:
<head runat="server">
<title></title>
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]—>
</head>
Nothing new any of this, but it’s one of those quirks you can run into longer after you thought you had all the HTML5 stuff figured out in terms of browser support. But even now IE continues to throw a wrench into things here and there.
Other Posts you might also like